Полезная информация
Правильный код html. Валидатор

7 мая 2021
На данной странице сайта я попробую рассказать вам как написать правильный код html страницы, а также вы узнаете о возможности проверки вашего html кода с помощью валидатора.
Если вы уже создали или собрались создать свой сайт вам необходимо обратить внимание на два важных момента.
Самое важное - качество посещаемости вашего сайта. Если ваш сайт полезен посетителям, то поисковые машины должны выводить его в лучших результатах поиска.
Второе, поисковые машины — это компьютерные программы. Одна из которых называется спайдером, которая и загружает страницы вашего сайта, просматривает текст и ссылки на них. Основываясь на этой информации спайдер решает, что делать с вашей страницей. Этот процесс называют краулингом.
Если структура вашего сайта очень сложная и запутанная, то слайдер не будет качественно изучен поисковой машиной.
Для вас это означает, что некоторые из ваших страниц не будут появляться в результатах поиска или будут встречаться редко. Из этого следует, что самая главная ваша задача — сделать краулинг страницы настолько быстрым, насколько это возможно и для этого на первом этапе необходимо написать правильный код html страницы.
Теперь можно перейти к правильному написанию правильного кода html.
После того как вы написали страницу первое, что нужно сделать - это проверить, что ваш код html - не содержит ли он ошибок. Пусть даже этот факт и не оказывает прямого влияния на повышение рейтинга сайта, но нарушенный код может затруднить работу поисковых машин при индексации страниц вашего сайта. Правильный код html наоборот увеличит возможность посещения вашей страницы поисковыми роботами.
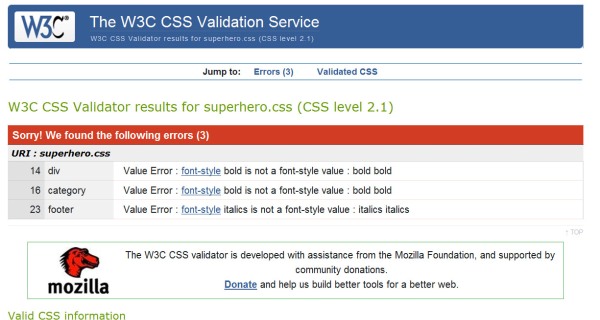
Валидатор. Лучший способ для проверки кода html это следовать рекомендациям Wide Web Consortium (W3C). Чтобы узнать правильно ли записан код html на страницах вашего сайта потребуется всего лишь проверить ваши страницы валидатором (Validator): http://validator.w3.org/.
И так, валидатор сделал свое дело. Он проверил вашу страницу. Если ошибок не было найдено, то спайдеры смогут обрабатывать ваши страницы без каких либо проблем.
Очень важно - работа W3C HTML-валидатора облегчается, если на ваших страницах содержится тег <DOCTYPE> (объявление типа документа). Именно этот тег сообщает валидатору, какая версия HTML используется на сайте. Этот тег всегда находится на первой строке каждой страницы.
Теперь я расскажу какие основные элементы, влияют на совместимость с поисковыми машинами.
Самые распространенные элементы, которые могут влиять на совместимость с поисковыми машинами:
Тег <TITLE> страницы
Тег <МЕТА> описания
Тег <МЕТА> ключевых слов
Основной текст и плотность ключевых слов (keyword density)
Расположение текста на странице
Расположение ключевых слов (близость ключевых слов друг к другу)
Заголовки H1, Н2, Н3 и т.д.
Выделение текста полужирным
Доменное имя
Элементы веб-дизайна
Атрибут ALT тега <IMG>
Текст ссылок (Anchor text)
Построение ссылок
Тег комментариев (Comment Tag)
Скрытые теги форм
Внешний код
Cascading Stuly Sheets (CSS)
Уровень папок (domain.ru/dirl/dir2/dir3 и т п.)
Нижнее меню
Карта сайта (Site Map)
Невидимый текст
Прозрачный GIF
Дефисы, подчеркивание и т.п.
Повторная регистрация сайта в поисковых системах (автоматическая перерегистрация)
Выделенный IP-адрес
Doorway страницы (без редиректа)
Тематика
Редирект
Расширение файлов
Фреймы
Динамическое содержание
Графическая навигация (меню)
Флеш
Цвет текста, указанного выше обозначает следующее:
(+) - легальные SEO-техники;
(-) - поисковый спам;
(*) - не спам, но и не очень полезные техники.
Надеюсь я все доступно рассказал вам о том, как написать правильный html код и о том, что такое валидатор.